.png)
MuZeek Mobile App
UX/UI Design | 2018
Challenge
As a big fan of music and a high-demand music consumer who uses 6 different music apps on my phone, I felt that there is still room to improve current music apps. I decided to design a music app for iOs mobile devices with a Voice Assistant feature.
Why a New Music App?
-
Apps are missing a Voice Interaction feature
-
Not so many strong apps for non-English music listeners
-
Music listeners are saving their favorite songs here and there (difficulty in having access to them in the future)
-
Too many music apps, each with totally different features and not integrated with each other
Client
MuZeek is a personal side project
My Role
UX designer
Target Audience
Music lovers and music explorers around the globe
(age 16 - 50)
Main Features
Voice Interaction
Use your voice to control your app and play what you want
Multi-lingual music
Get access to music from all around the globe in different language
Global library
Import your music libraries from other music apps and make a global library

Ethnographic Research
From the user research sessions, I have discovered that although there is a variety of music application there still some pain-points that has barely been addressed.
Research Questions
-
How often do users listen to music?
-
Why/when do users usually listen to music/radio/podcasts?
-
Which tools/devices do they utilize to play their music/radio/podcast from?
-
What is their frustration with the current tool they’re using?
Research Findings
Observation 1: Multi-lingual music listeners are struggling with multiple music apps
Problem 1: Music apps are supporting limited languages only
Observation 2: People are using a secondary device (Google home/Alexa) to manage their music indoor
Problem 2: Lack of proper user interaction based on user need; Voice interaction feature is missing in apps and this makes user need another device.
Observation 3: Users are using radio/CD in their car to listen to music
Problem 3: Difficulty on managing a music app while driving, running (hands are full)
Persona

Mila, 24, German
Student at Harvard
Boston, MA
"I like to have an app that listens to me and chooses music for me base on my mood momentarily”
Goals
-
Being able to interact with the app with voice while running
-
Having good music being selected for me with some level of randomness
-
Easily store favorite music and quickly find similar songs to those
-
Listen to music from around the globe and different languages
-
Be tuned on the newest music releases from favorite artists and bands
Pain Points
-
Can control the app with hands only (no voice interaction)
-
Difficulty finding music in my native language (German)
-
Need to search a lot to explore new artists whom I like
-
Ending up listening to similar tracks over and over again
-
Favorite musics are save across multiple libraries
-
Using multiple apps to listen to music from different countries and languages

Ideation
To choose the best Information Architecture and decide on what categories and context to include in MuZeek I have initially started by looking at other music apps and see how they have categorized their icons and navigation. After that I asked my users to help me in this with a quick card sorting study and come up with the following Information Architecture:
Subscribe to a plan
Login/
Sign Up
Import Tracks from other apps
Define music taste
Create an
Account
Home
Recommendations, Feeds
Genres, Radios, Podcasts, and Tracks
Search
Library
Favorites, Imported tracks
Now Playing
Artist
Bio
Activated
Voice Assistant

Prototyping


After ideation I initially started with bringing my Ideas into the paper through quick sketches. I have tested my paper prototypes with potential users a couple of times. Then, I implemented them into wireframes to do further UX studies.

Usability Testing
Adding color and a nice typography to the design is always exciting and helps users and clients to get a better feeling about what the final product will look like. After implementing the high fidelity screens, I have ran a major usability study to learn more about possible challenges and/or frustrations my users might have.

Initial High-Fidelity Screens

User Testing Results
(Improvements based on users' feedback)
Visual Design
Initially I started with designing my context in 4 layers and after re-thinking about the design and based on the user feedback I have reduced it to 2 main layers only. This change improved the simplicity and usability of the design by providing a better hierarchy of elements.

Initial Design
Final Design
Color Palette
Based on users' feedback, the green palette was not very exciting and appropriate for a music app. After giving it more thought and searching more about the psychology of colors I decided to go with a sharper brighter set of colors like a Red Palette.
Initial Color Palette


Final Color Palette
Information Architecture
By revising the information architecture I have recognized that some of the icons can be merged together.
For example, The context in Home and Search can be merged under Search instead of having them separately.
Also, the Library changed to Favorite, because the library is where we keep our favorite tracks.

Initial Design

Final Design

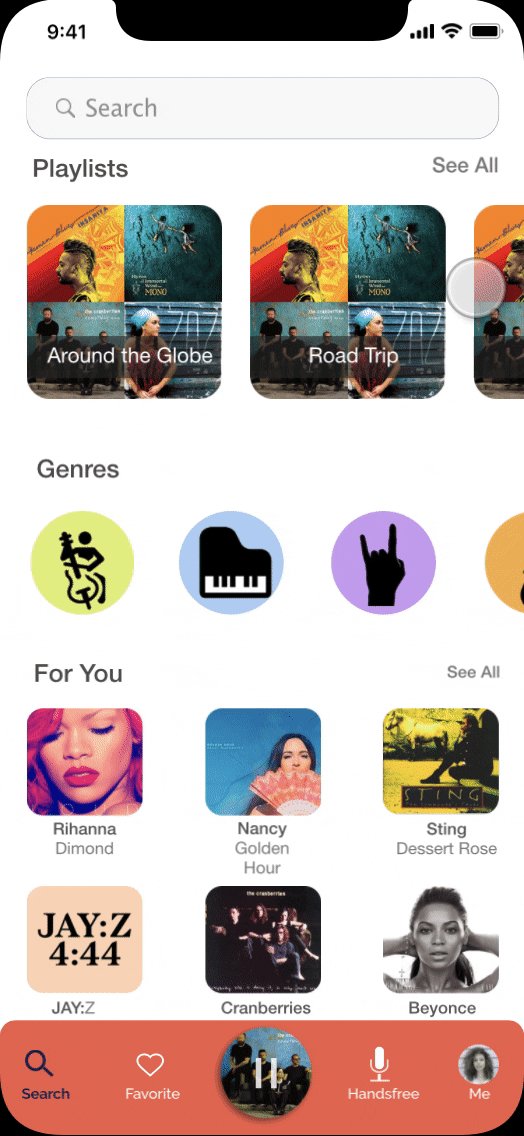
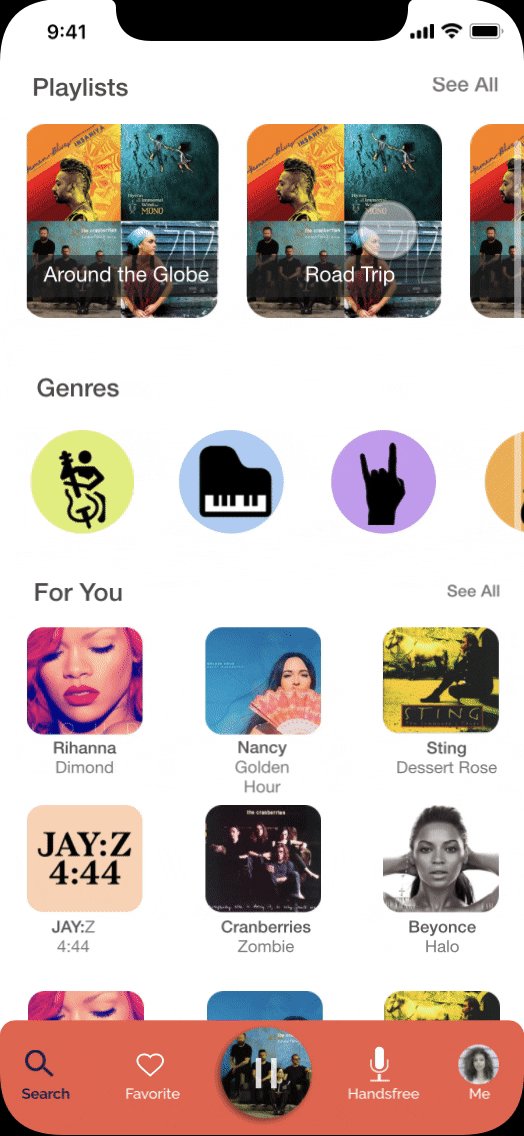
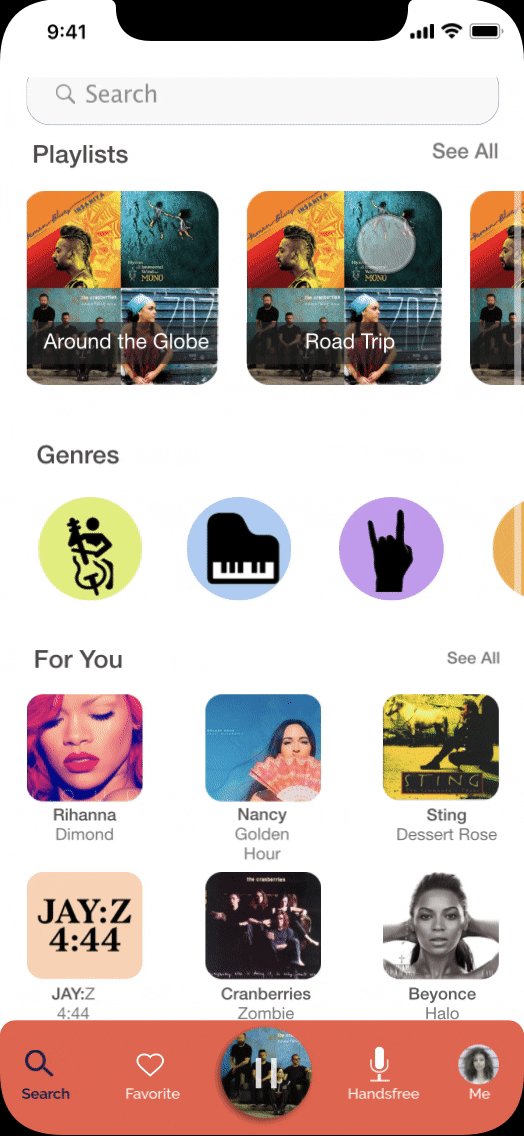
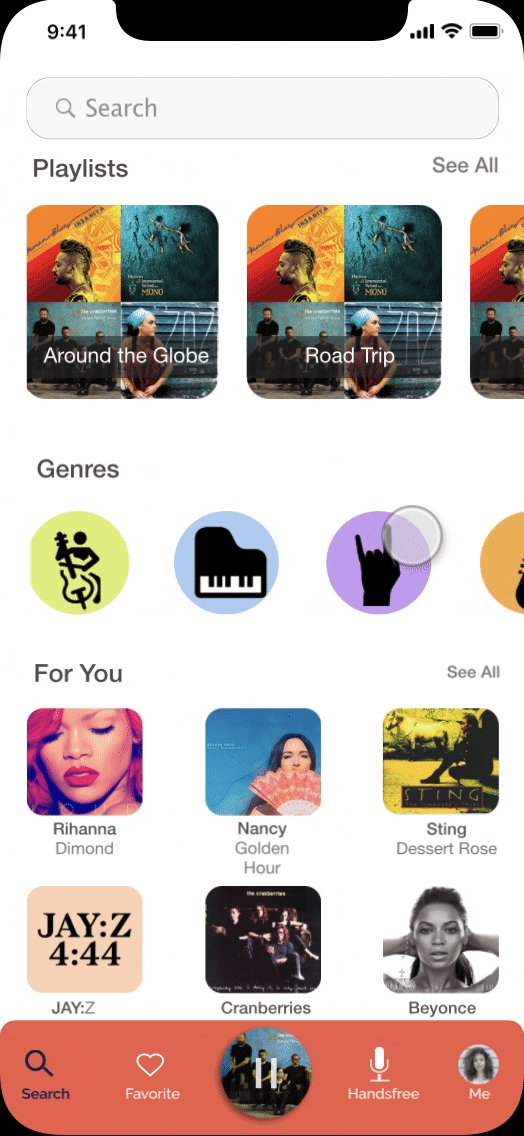
Outcome
Import Your Favorite Tracks
Music lovers can have easy access to their favorite music that is saved across different apps. Import them all your liked tracks to MuZeek and play them anytime.
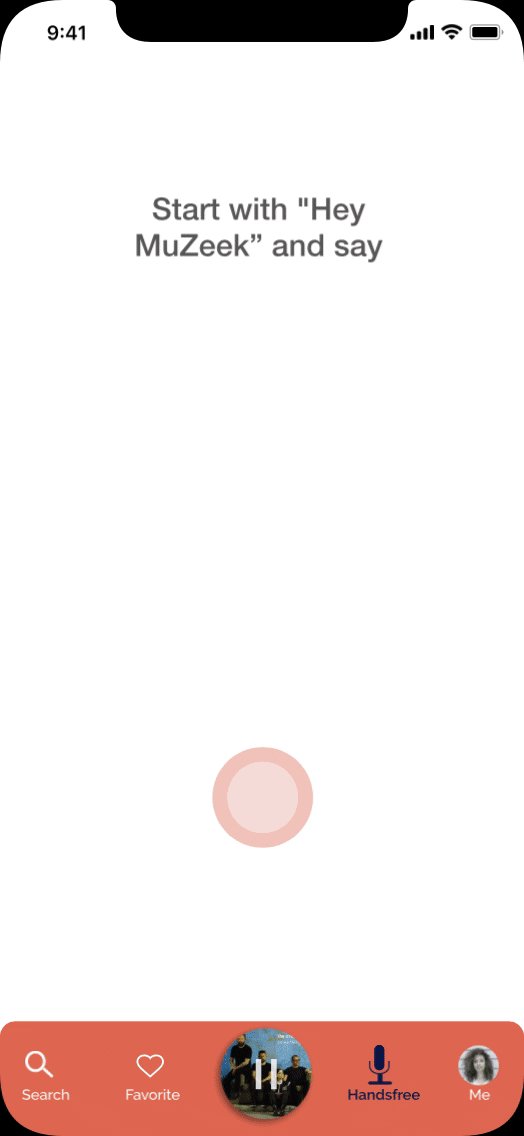
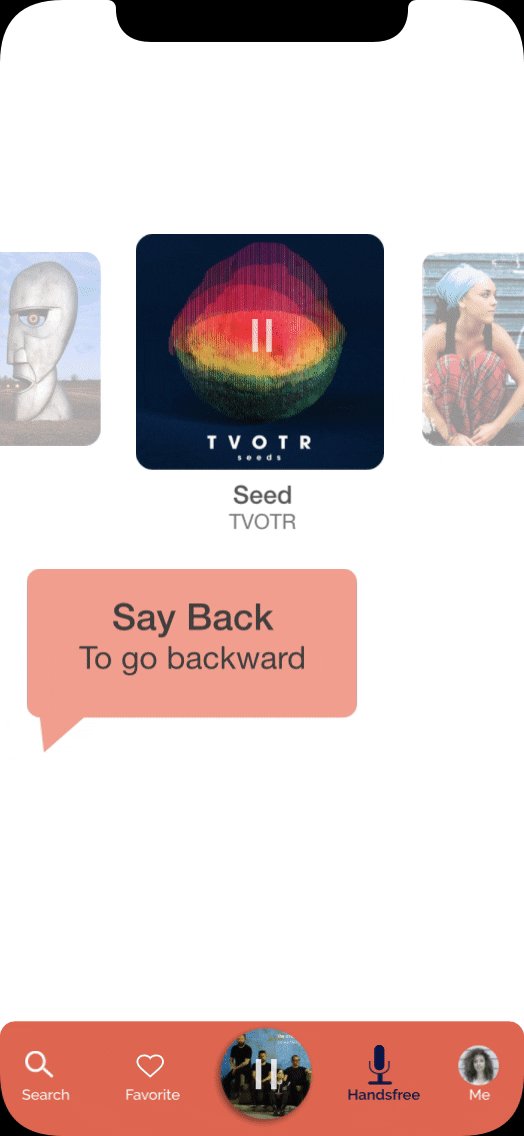
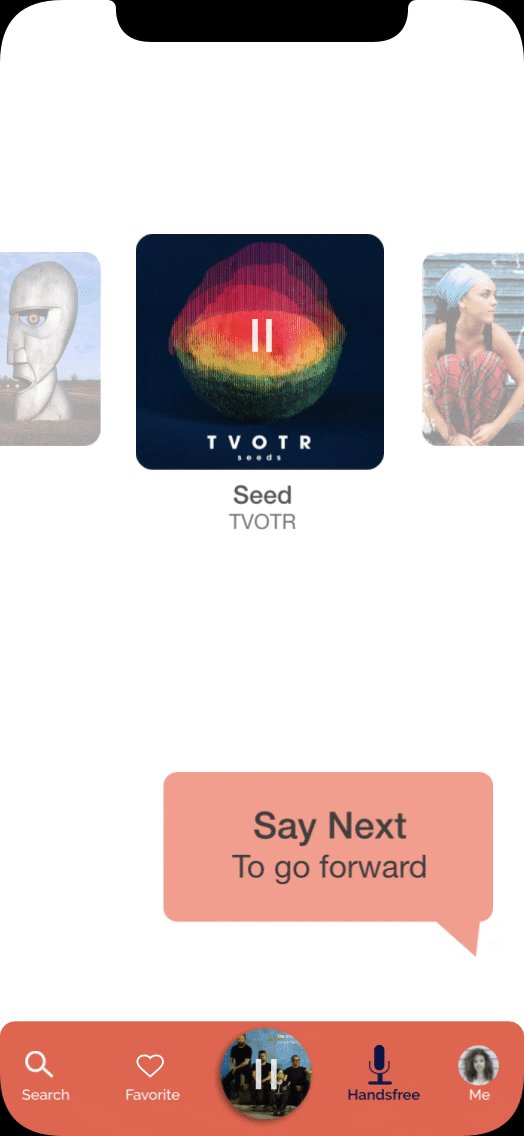
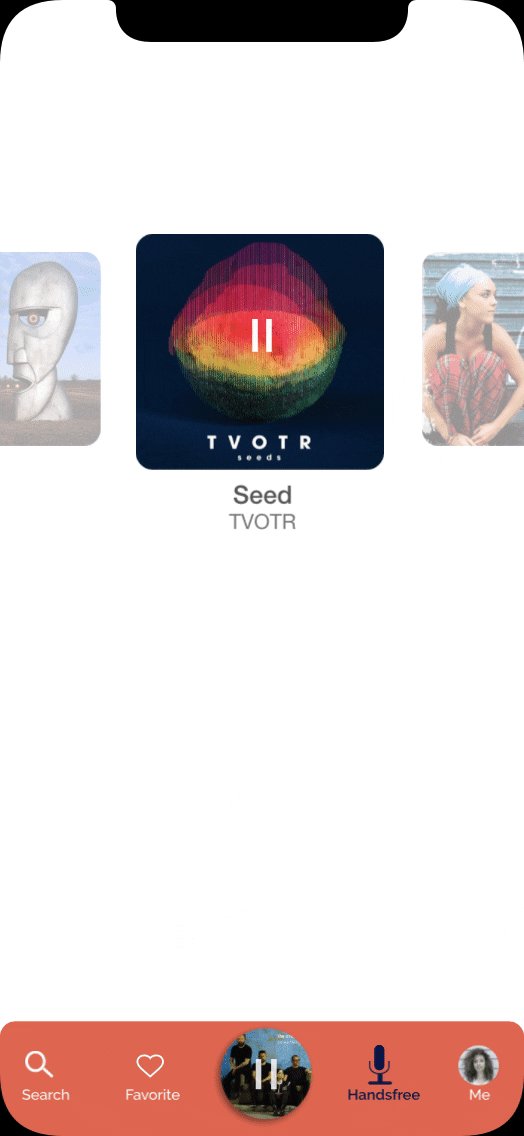
Get Help from Your Personal Voice Assistant
The Voice Interaction feature enables you to manage your music with your voice at any time. Just call "Muziek" and ask for your favorite songs.


Enjoy Multi-Lingual Songs
With MuZeek you can easily explore songs of many languages and nationalities. Search, find, listen and enjoy.



Interactions